Hello,
I'm Victor Ironali
I’m a Product Designer and UX Engineer, with over 6+ years of Professional experience. I am proficient in Figma and low-code tools (Webflow, Framer and WordPress), with a development foundation in HTML, CSS, and JavaScript, including (Tailwind CSS, React, Next.js).
My focus on optimization ensures peak performance, SEO, and responsiveness, making your website shine across all platforms.










Design Systems
I design scalable, component-based design systems that ensure visual consistency and smooth collaboration between design and engineering Teams.
Product Design
I create User Interfaces that are functional, aesthetically pleasing, and user-friendly
Prototyping and Wireframing
I create mockups, prototypes, and iterate on designs to optimize the user experience
UX Engineering
I pay meticulous attention to detail, ensuring pixel-perfect designs and cohesive visual experiences
Why Hire Me For Your Next Project?
In my journey as a Product Designer, I’ve Applied user-centered design principles, information architecture, and interaction design to create intuitive and effective user interfaces.
I have Designed user-friendly interfaces by focusing on core concepts of user-centered design and interaction design.
InsightIQ is an advanced analytics platform developed to bridge the divide between data and comprehension.
I implemented a comprehensive design process that encompassed User Research (UR), User Experience (UX), and User Interface (UI) to build a scalable SaaS solution for data analytics management.
My approach began with extensive research and competitor analysis, allowing me to discern user needs, identify pain points, and translate insights into interactive wireframes and prototypes using Figma. Conducting usability testing with Maze was instrumental in validating user flows, refining interactions, and improving the platform’s accessibility, efficiency, and clarity.
A streamlined design system featuring reusable components and responsive layouts was established to ensure visual consistency and optimal performance.

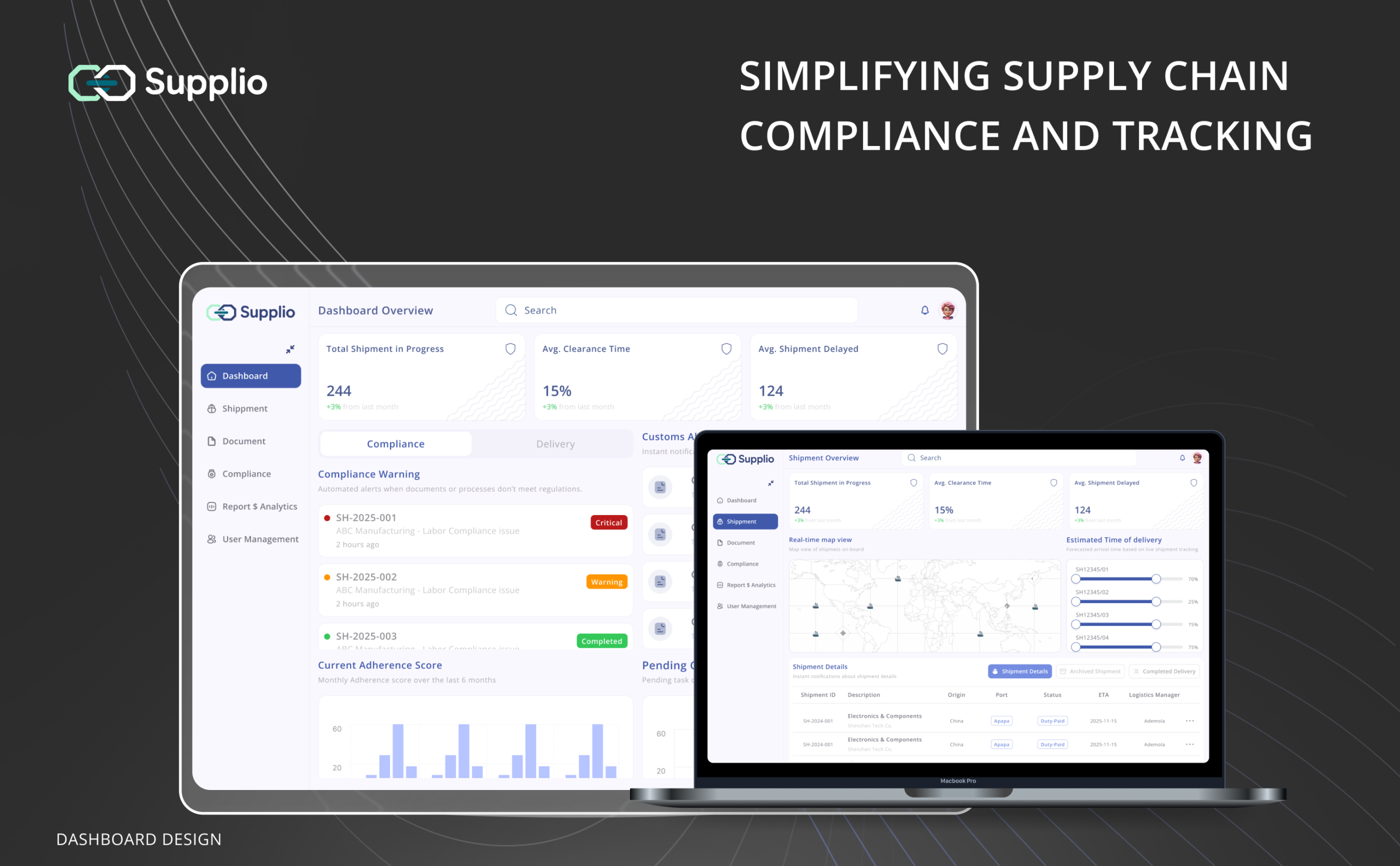
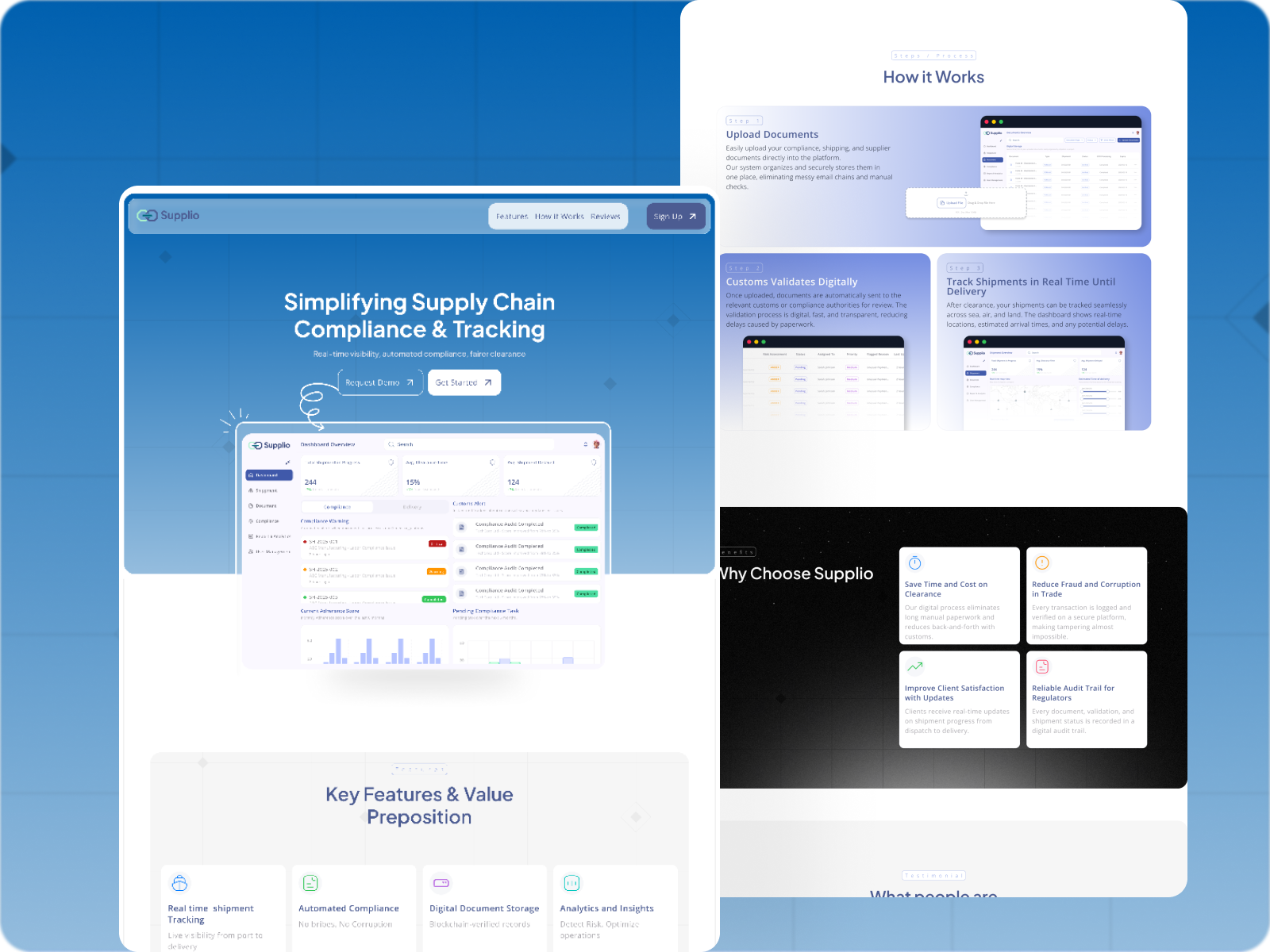
For this project, I carried out a full-cycle design process that combined User Research (UR), User Experience (UX), and User Interface (UI) to build a SaaS solution for ethical supply chain management. Starting with in-depth research and competitor analysis, I mapped user journeys and pain points, then translated insights into wireframes and prototypes in Figma. Usability testing with Maze allowed me to validate flows, refine interactions, and ensure accessibility, efficiency, and clarity across the platform.
By developing a minimal design system, scalable components, and responsive layouts, I ensured consistency and performance across devices. The result is a solution that not only streamlines compliance and tracking but also delivers a transparent, ethical, and user-friendly experience tailored to real-world trade challenges.

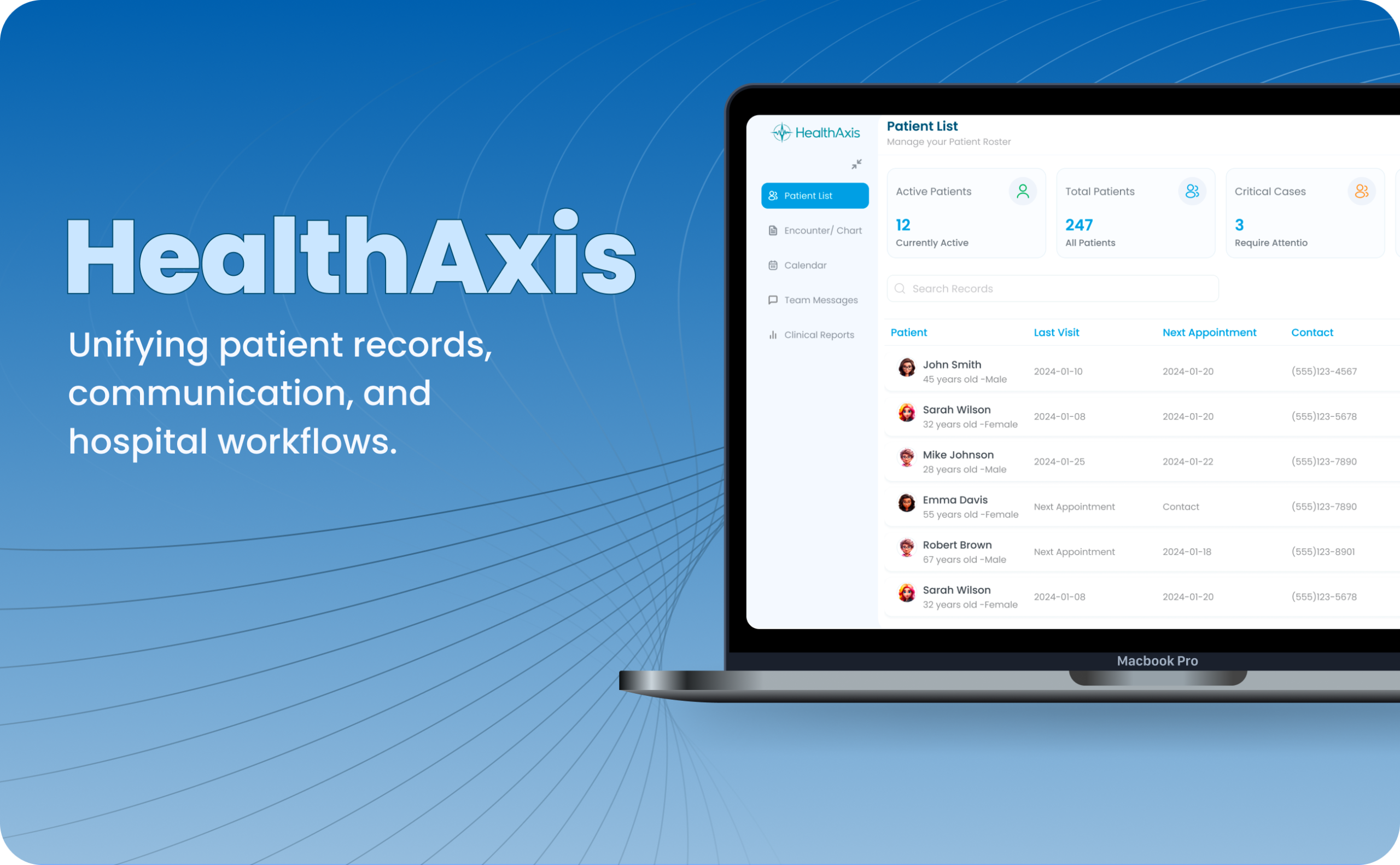
HealthAxis is a case study where I explored how design could address the inefficiencies of fragmented healthcare systems.
I started by conducting user research with patients, doctors, and administrators to understand their challenges. These insights shaped the user flows and information architecture, which provided the foundation for designing an intuitive and trustworthy interface.
I validated my solutions through Maze testing, gathering feedback that guided multiple refinements. The end result is a hospital management and patient care coordination platform that not only unifies medical records but also improves communication and builds stronger relationships between all stakeholders.

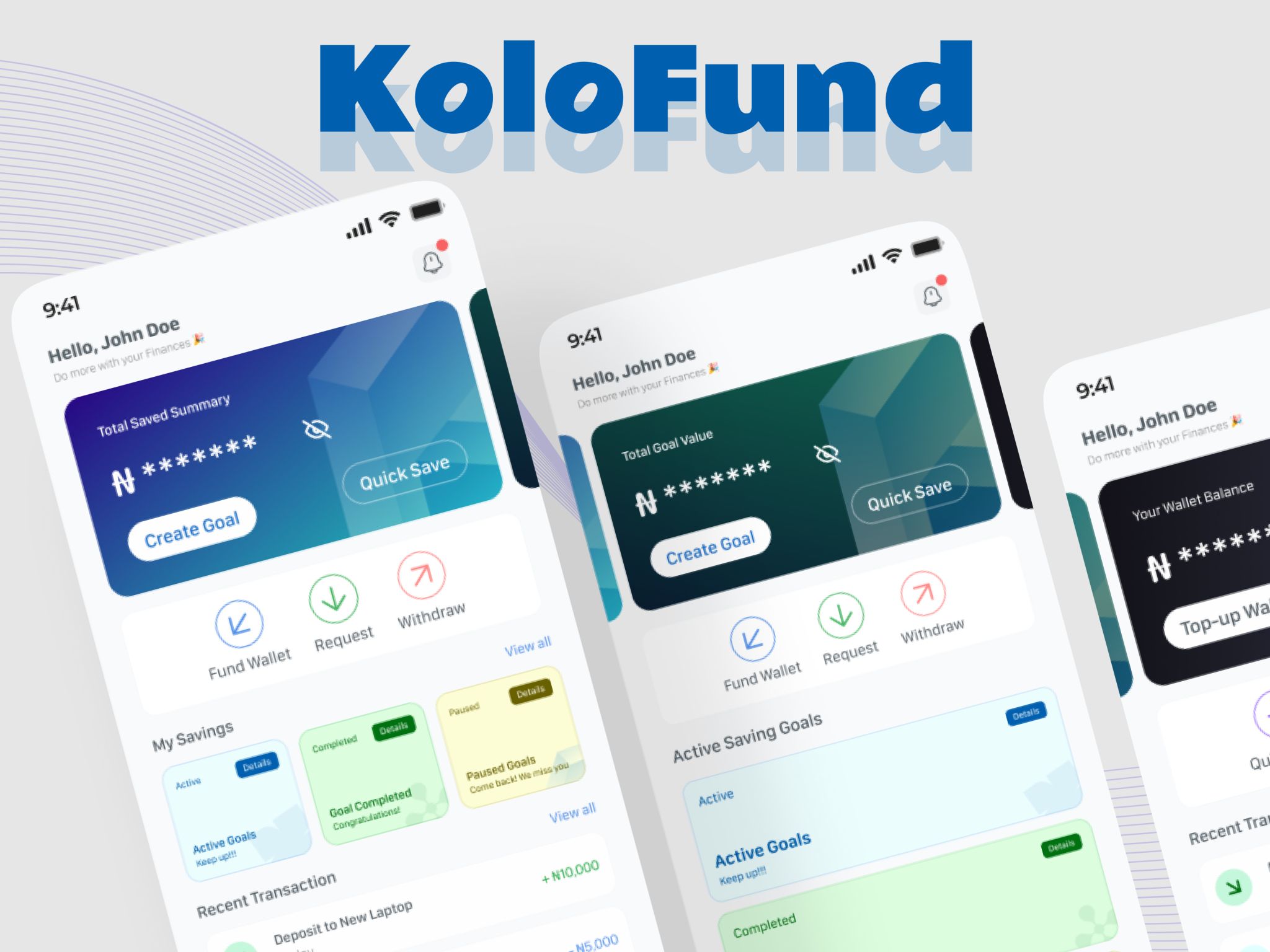
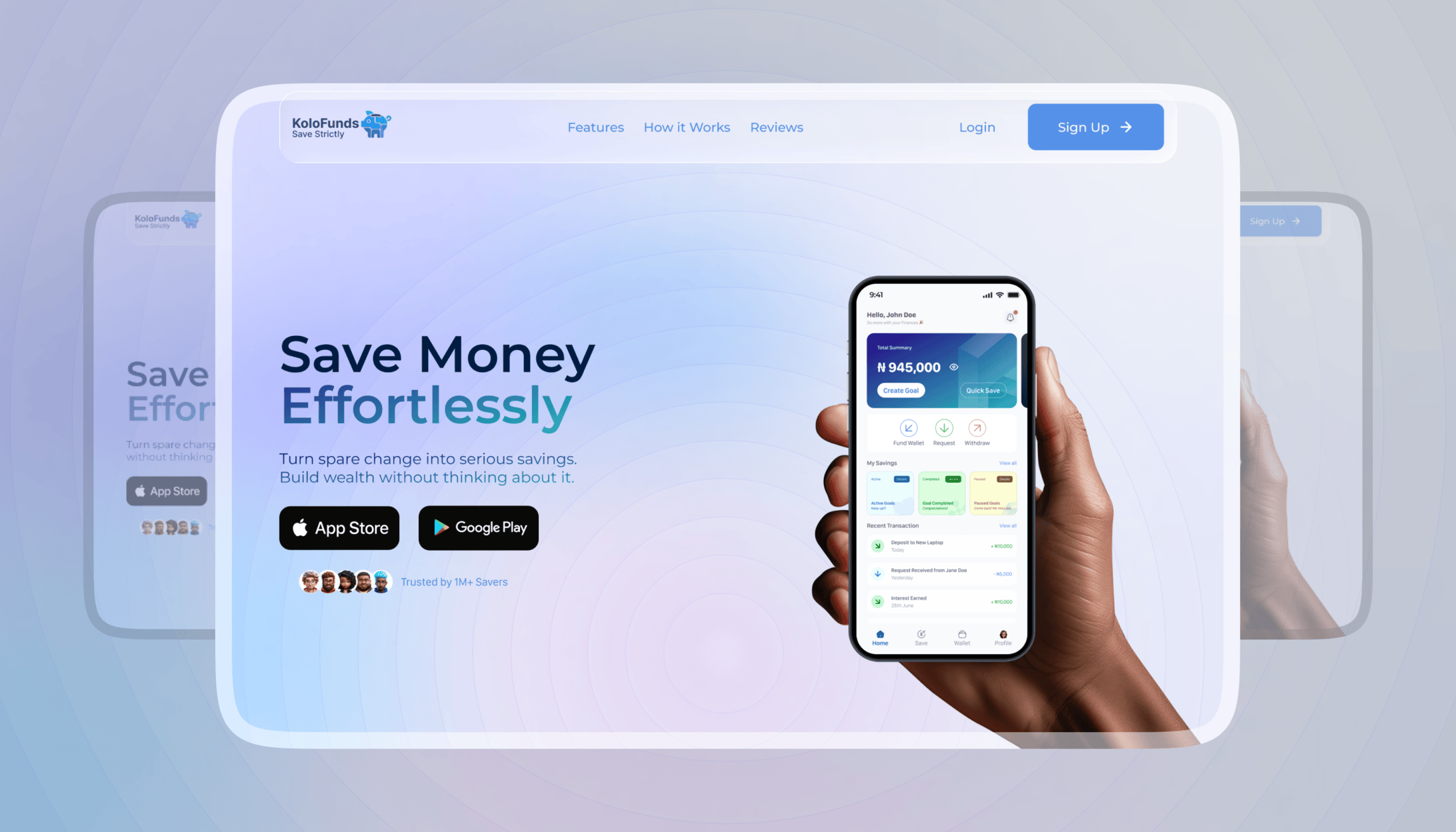
Thrilled to finally share KoloFunds, a fintech savings app designed to help Users build lasting money habits through automation, goal tracking, and simplicity.
Over the past weeks, I poured hours into research, UX/UI design, and prototyping all with one mission; to make saving feel effortless and rewarding. From empathy maps and user flows to onboarding screens and interactive prototypes, I’ve built something I’m truly proud of.
What makes KoloFund special?
-Automatic savings & goal tracking
-Simple, clutter-free interface
-Built for real saving habits

We’ve just wrapped up a fascinating case study on designing an innovative e-commerce app focused on sustainability. Our mission was to create a platform that not only offers a seamless shopping experience but also actively suggests eco-friendly products and alternatives.
By integrating smart algorithms and user-friendly interfaces, we’ve made it easier for consumers to make environmentally conscious choices.
This project underscores our commitment to leveraging technology for a greener future.

I recently got inspired to recreate a cryptocurrency website using Figma. It was an exciting challenge that allowed me to delve into the design and functionality of such platforms.
I meticulously replicated the site’s layout and visual elements, ensuring that every detail was captured accurately.
Additionally, I incorporated interactive elements, making the prototype more dynamic and engaging.
This experience not only sharpened my design skills but also gave me deeper insights into the user experience of cryptocurrency websites.

This to-do web app was thoughtfully designed in Figma and developed using HTML, CSS, and JavaScript as part of a capstone project at Dev and Design Bootcamp.
It features a clean, intuitive interface with task categorization, status tracking, and a modal-based task creation form.
Through this project, I deepened my understanding of responsive layouts, DOM manipulation, and user-centric UI/UX design while bringing a design prototype to life with functional front-end code.

The Recipe Finder Web App is a capstone project from the Dev and Design Bootcamp. I designed the interface using Figma, focusing on a clean, user-friendly experience, and developed the app with HTML, CSS, and JavaScript, integrating a recipe API to allow users to search and explore meal ideas easily.
This project sharpened my skills in responsive design, API integration, and front-end interactivity, blending both design thinking and development seamlessly.

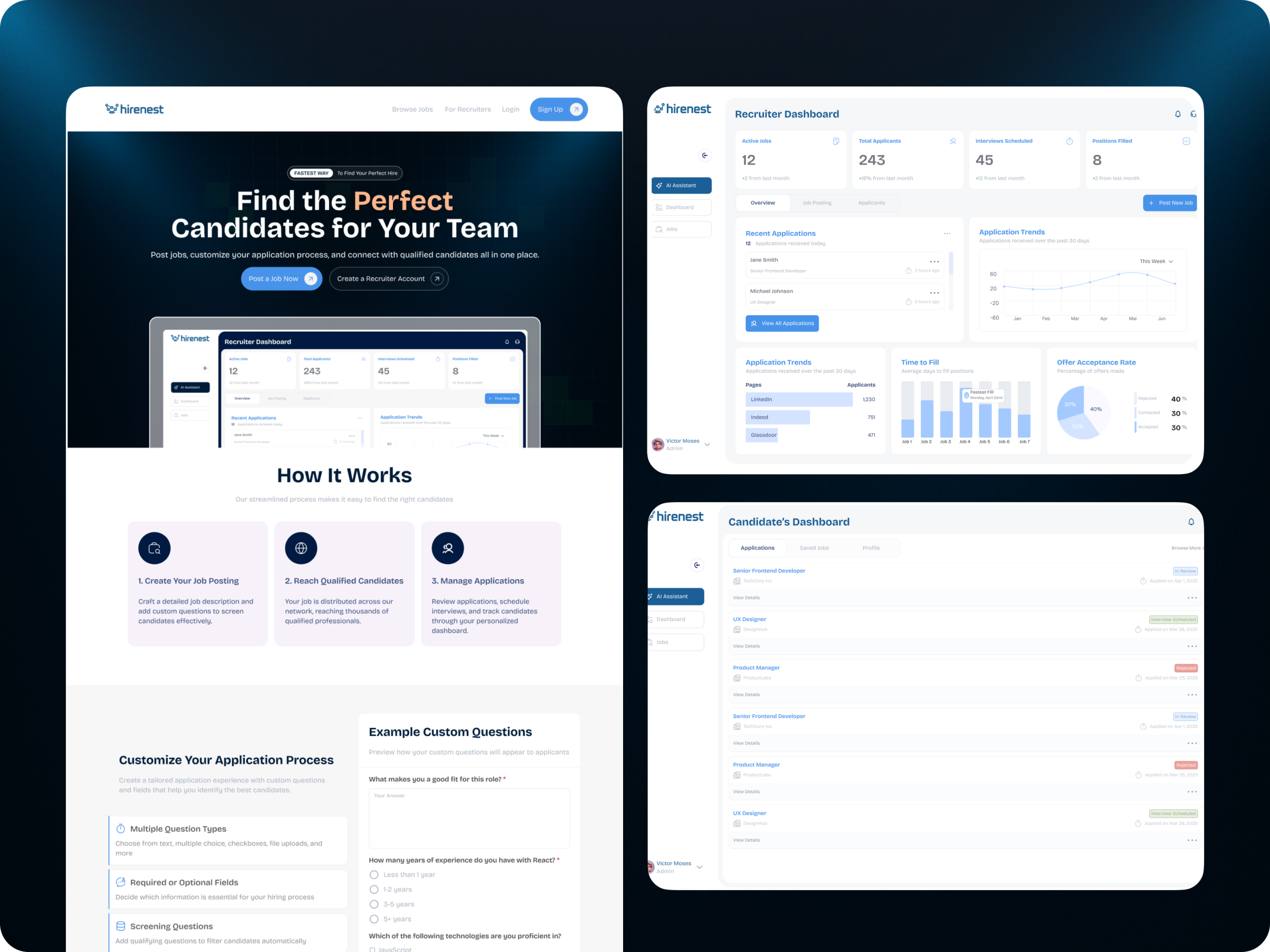
The Recruitment Web App was designed to simplify the hiring process with a clean, intuitive interface built in Figma. I focused on creating a seamless user experience for both recruiters and job seekers, incorporating features like job listings, candidate profiles, and application tracking.
This project allowed me to deepen my understanding of user flow, dashboard design, and accessibility best practices, while also refining my ability to design scalable components for real-world functionality.

The transformation of a sleek Figma design into a fully functional Webflow landing page. The journey from concept to reality was seamless, as Webflow allowed me to bring this vision to life with interactive elements, responsive design, and a polished user interface.


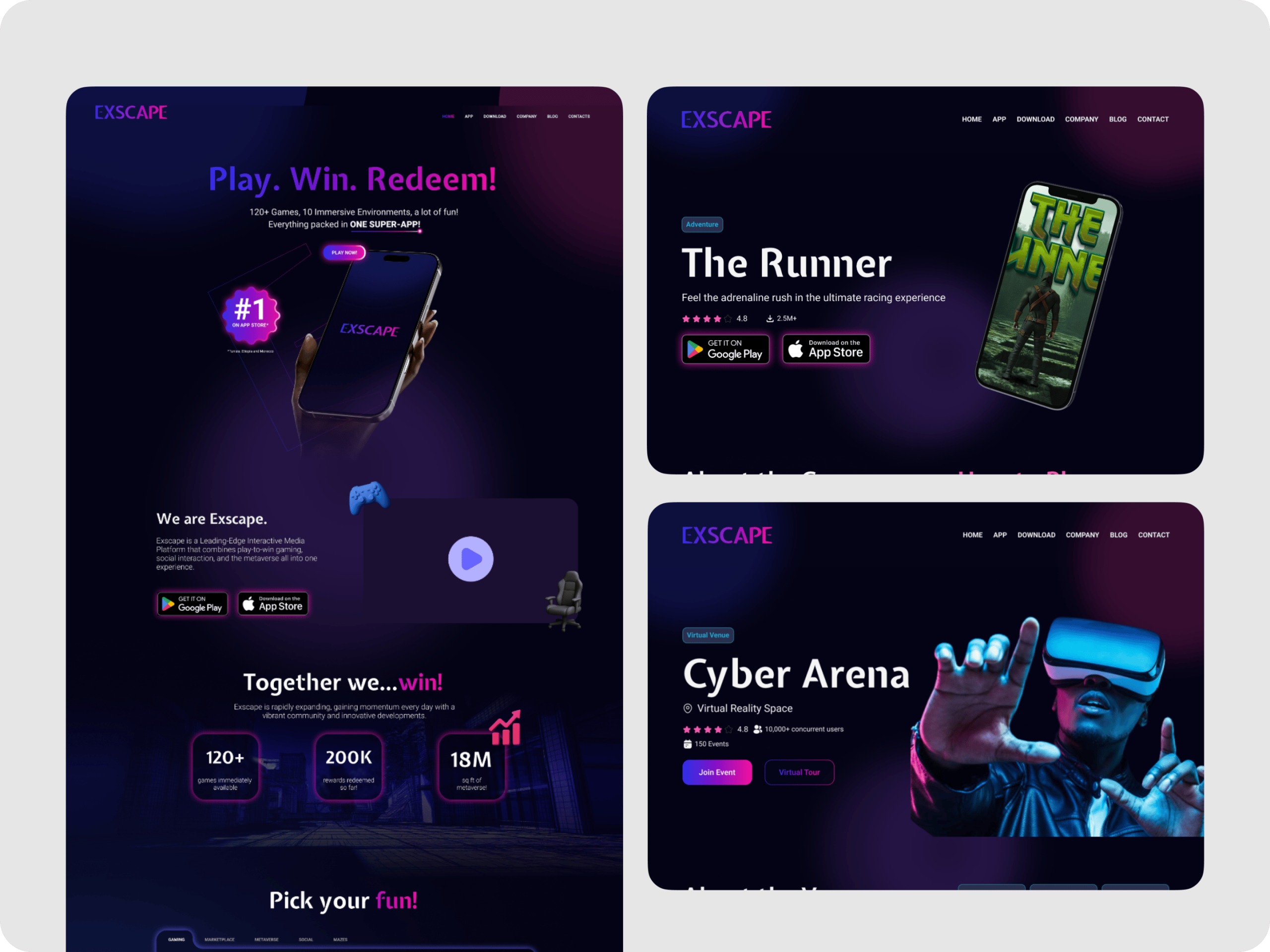
For Exscape, I designed and Developed a bold and immersive Website that captures the thrill of adventure gaming while guiding users seamlessly into the experience.
The design emphasizes a cinematic hero section with high-impact visuals, layered depth, and clear call-to-action buttons to spark immediate engagement. I applied intuitive navigation, dynamic content sections, and interactive elements to highlight gameplay features, storyline teasers, and community updates, ensuring the page feels both informative and exciting.
The layout balances visual intensity with readability, optimized for responsiveness and performance across devices, making the landing page not only visually striking but also highly functional for conversion and player engagement.


The E-Banking Mobile App was designed in Figma with a focus on security, simplicity, and user trust. The goal was to create a smooth, modern interface that allows users to manage their finances effortlessly, from checking balances to transferring funds and tracking transactions.
This project helped me dive deeper into mobile design principles, biometric authentication flows, and building consistent UI components for financial applications. It was a valuable experience in designing for both functionality and user confidence.


Designing and developing an ethical supply chain management system, a SaaS application, has been an exciting challenge, one that goes beyond building features to fostering trust and transparency in global trade.
From user research with stakeholders to UI design and development with Framer, the process has been deeply user-centered, ensuring that the platform balances usability, accessibility, and ethical responsibility.
It’s inspiring to see how thoughtful design and engineering can help businesses not only streamline operations but also make more responsible, sustainable choices.

A modern travel agency website, designed and developed from scratch using Figma, HTML, CSS, and JavaScript.
The goal was to create an immersive, user-friendly interface that helps travelers easily discover destinations, explore tour packages, and book their next adventure with confidence.
From the clean layout to the glassmorphic navigation and responsive interactions, every detail was crafted to bring an elegant yet functional travel experience to life.

Thinking about how frustrating it can be to manage orders across multiple systems — endless tables, cluttered data, and confusing statuses.
That thought sparked an idea: what if an order management dashboard could feel as calm and intuitive as your favorite productivity app?
So, I designed and built Bloomify – an Order Management Dashboard from scratch in Figma and developed it using HTML + CSS.
The goal was simple: create a clean, data-driven interface that helps users track orders, monitor deliveries, and manage payments seamlessly — without feeling overwhelmed.
Every detail — from color hierarchy to status labels — was designed to reduce cognitive load and improve focus.

Osus Properties is a sleek and user-friendly real estate website designed in Figma and developed with WordPress. The site features property listings, search and filter functionality, and clear call-to-actions to connect potential buyers and renters with agents.
This project allowed me to blend intuitive UI design with practical WordPress development, focusing on responsive layouts, performance optimization, and a seamless browsing experience for users exploring homes and investment opportunities.

I designed and developed KoloFunds, a strict savings platform that encourages disciplined financial habits. Using Figma, I crafted a clean, intuitive, and accessible UI focused on security, ease of use, and conversion optimization.
I then built the site in Framer, delivering a fully responsive, modern experience with smooth interactions and a user-friendly flow.


Let's Work Together
Let’s work together to turn ideas into user-centered products that are both visually compelling and technically sound. I bring a hybrid skillset in UX design and front-end engineering, ensuring seamless collaboration from concept to launch. Together, we can create experiences that not only meet business goals but also delight users.



